안녕하세요.
기계과 감성쟁이입니다.
한자 자격증 딴다고 못왔는데...
이제야... 다시 블로그로...
디자인 외주를 맡기는 일이 생겨
와이어프레임에 대해서 알아보았습니다.
1. 와이어프레임(Wireframe)이란?
와이어프레임은 '앱 또는 웹사이트의 화면을 간단히 시각화한 것'이라고 할 수 있겠는데요,
그림을 그리기 전에 밑그림을 그리듯이, 건물을 짓기 전에 청사진을 그리듯이
앱 또는 웹사이트를 제작하기 전에는 와이어프레임을 그립니다.
<순서도(플로우차트) + 기능명세서 + 스토리보드> 이라고도 얘기할 수 있겠습니다.
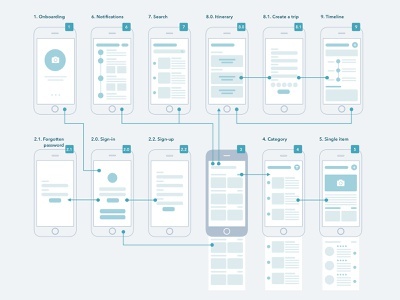
실제 예시를 보는게 이해하기 더 쉬울 것 같아요.

이건 디자인 툴을 이용해서 제작한 와이어프레임입니다.
사용하는 툴로는 대표적으로 '어도비 XD'와 'Sketch'가 있습니다.
당연히 포토샵이나 일러스트레이터 같은 툴도 상관없어요.

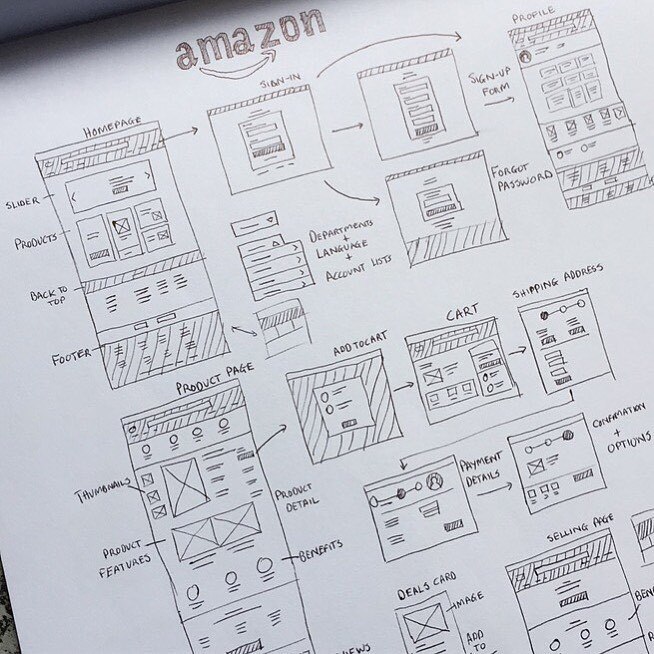
이렇게 손으로 작업하시는 분들도 있습니다.
저는 툴이 익숙하지 못해서, 손으로 하는게 편하더라구요.
필기가 가능한 태블릿이 있다면,
종이의 단점을 어느정도 보완할 수도 있습니다.
결론적으로, 와이어프레임은 자신이 생각하는 결과물을 간략하게 스케치 해봄으로써
팀원들과 목표를 공유하고, 소통할 수 있도록 도와줍니다.
기획에 있어 필수적으로 제작해야할 다이어그램 중 하나죠.
2. 제플린(Zeplin) 이용하기
제플린은 디자이너와 개발자의 협업을 도와주는 툴로써,
UI/UX 디자인과 퍼블리싱 과정에서 많이 사용됩니다.
Zeplin
A structured workspace to publish designs, where the entire team can collaborate to ship beautiful products together
zeplin.io
가입 후, 프로젝트 생성을 누르면 데스크톱 앱을 다운받을 수 있습니다.
저는 포토샵을 이용하여 연동했습니다.
정확한 사용방법은 제플린 앱에서 편리하게 가르쳐주니 참고 바랍니다.

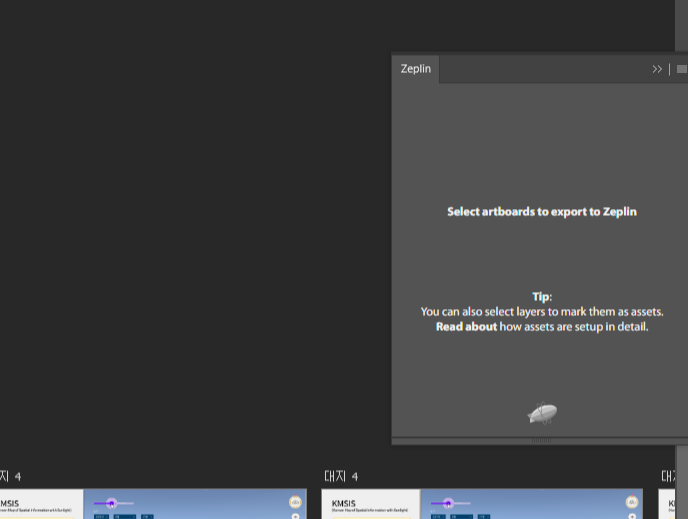
사용법대로 익스텐션 설치 후, psd 파일에서 실행했습니다.

원하는 아트보드를 선택한 후
Export를 했더니,

와이어프레임 같은 느낌으로 정말 대강 작업한 사진인데
너무 못생겨서 쪽팔린 사진이네요...
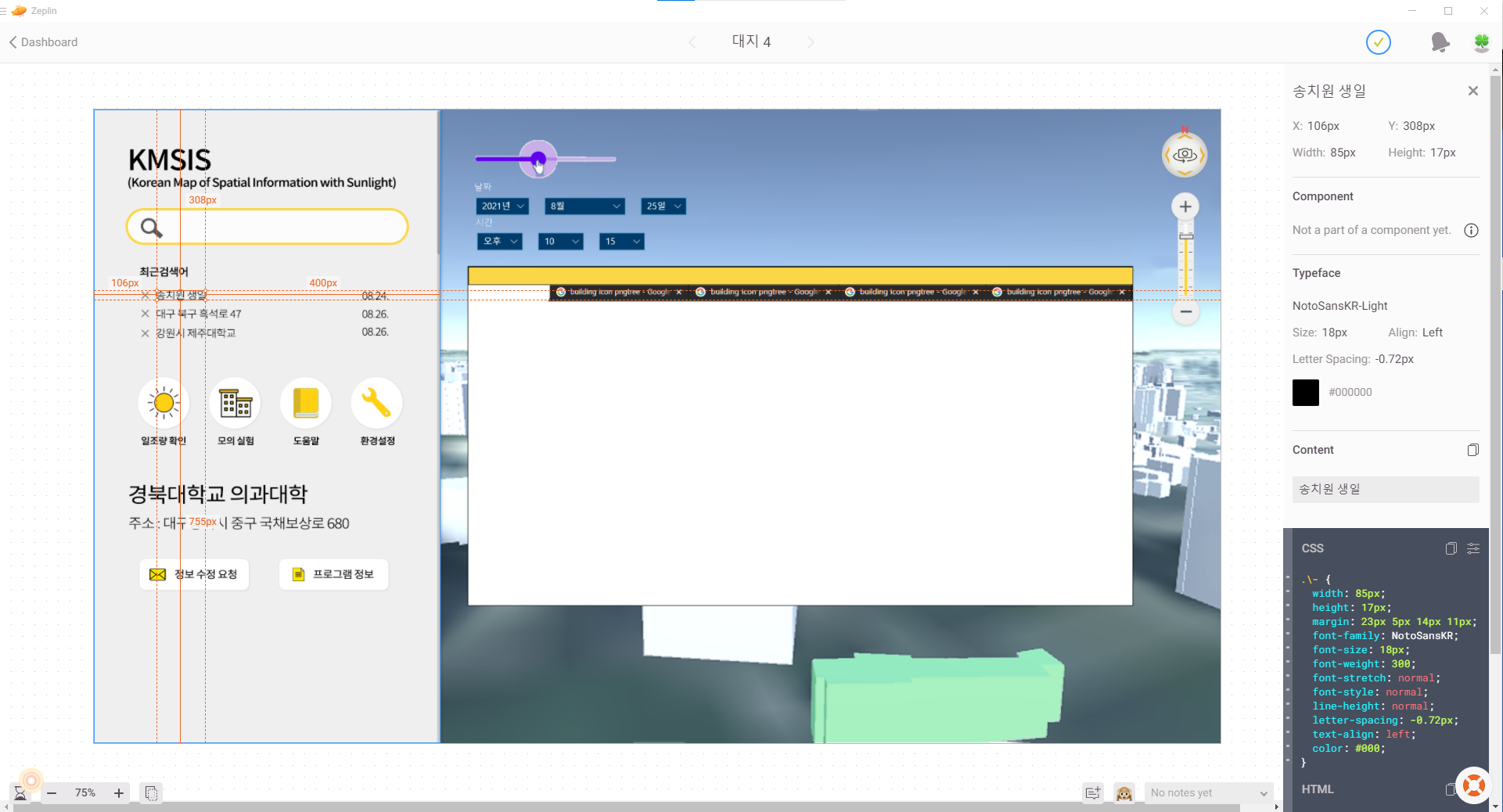
아무튼 사진처럼
1) 컴포넌트 사이 간격 또는 거리 등이 표시됨
2) 폰트, 색상 등 컴포넌트의 정확한 정보가 표시됨
3) HTML, CSS 코드의 구현 (코드 종류는 설정 가능)
초대 기능으로 팀원과 프로젝트 공유도 가능합니다.
이를 통해,
디자이너는 개발자(또는 퍼블리셔)를 위해
모든 간격과 색상, 크기 등을 측정해주는 수고를 덜 수 있고,
개발자(또는 퍼블리셔)는 디자이너가 원하는 결과물을
보다 쉽게 만들어줄 수 있겠죠.
영상이 꽤 기므로
넘기면서 보시면 되겠습니다!
예... 신기합니다.
프로젝트 하다가 알게된 프로그램인데
사실 XD라는 툴도 처음 알게됐구요...
근데 제플린이 더 신기함...
아니 너무 편리함... 미르스띤!
![[정보] 와이어프레임(Wireframe)와 제플린(Zeplin)에 대해 알아보았다](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbA4eiL%2FbtreY1rHhud%2Fn1SEVKWJKDMnIsVku2fJnk%2Fimg.jpg)